年別アーカイブの苦悩
2014年 生活 お知らせ 運用
年別アーカイブの表現で苦労したので、作業メモを残しておく。
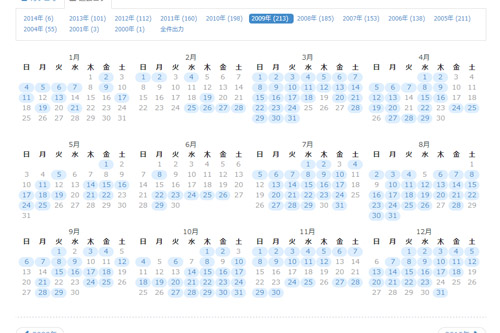
[月別] カレンダー&マルチ
一日に複数のエントリーがあっても表示できるが、月単位では件数が少なくなるため、後述の年別カレンダーに変えた。
<div class="pack" id="calendar">
<mt:setVar name='undef(calendar_data)' />
<mt:Blogs include_blogs='1,4,11,2,5'>
<mt:blogID setvar='blog_number' />
<mt:setVar name='counter' value='1' />
<mt:MultiCalendar blog_id='$blog_number' month='this'><mt:CalendarIfEntries><mt:Entries sort_order='ascend'>
<mt:setVarBlock name='calendar_data[$counter]' append='1'><a href="<$mt:EntryPermalink$>" class="evt evt<$mt:BlogID$>" title="<$mt:EntryTitle encode_js='1'$>"><$mt:EntryTitle$></a></mt:setVarBlock>
</mt:Entries></mt:CalendarIfEntries><mt:CalendarIfNoEntries>
<mt:setVar name='calendar_data[$counter]' append='1' value='' />
</mt:CalendarIfNoEntries>
<mt:setVar name='counter' op='++' />
</mt:MultiCalendar>
</mt:Blogs>
<mt:IfArchiveTypeEnabled archive_type='Individual'>
<table summary="Calendar" class="tn-calendar">
<thead>
<tr>
<th abbr="日曜日" class="label_sun">日</th>
<th abbr="月曜日">月</th>
<th abbr="火曜日">火</th>
<th abbr="水曜日">水</th>
<th abbr="木曜日">木</th>
<th abbr="金曜日">金</th>
<th abbr="土曜日" class="label_sat">土</th>
</tr>
</thead>
<tbody>
<mt:setVar name='counter' value='1'><mt:Calendar month='this'>
<mt:CalendarWeekHeader><tr></mt:CalendarWeekHeader>
<td><div class="event">
<mt:CalendarIfEntries><strong class="dayempty"><$mt:CalendarDay$></strong></mt:CalendarIfEntries>
<mt:CalendarIfNoEntries><strong><$mt:CalendarDay$></strong></mt:CalendarIfNoEntries>
<mt:getVar name='calendar_data[$counter]' />
<mt:CalendarIfBlank> </mt:CalendarIfBlank>
</div></td>
<mt:CalendarWeekFooter></tr></mt:CalendarWeekFooter>
<mt:setVar name='counter' op='++'></mt:Calendar>
</tbody>
</table></mt:IfArchiveTypeEnabled>/* ##########[ calendar ]########## */
table.tn-calendar {
table-layout:fixed;
width:100%;
clear:both;
position:relative;
border-width: 1px;
border-color: #c0c6cf;
border-spacing: 0;
border-style: solid;
border-collapse: collapse;
}
table.tn-calendar tr {
border: none;
}
table.tn-calendar td, table.tn-calendar th {
border-width: 0 1px 1px 0;
border-color: #c0c6cf;
border-style: solid;
border-collapse: collapse;
vertical-align: top;
width:14%;
background:#fff;
padding:2px;
}
table.tn-calendar th {
font-weight:bold;
text-align:center;
line-height:30px;
}
table.tn-calendar th.label_sun {
color: #c33;
}
table.tn-calendar th.label_sat {
color: #36c;
}
.event {
min-height:125px;
}
.event strong {
display:block;
font-size:16px;
color:#c0c6cf;
}
.evt {
display:block;
padding:1px 5px;
margin:1px;
line-height:18px;
font-size:12px;
overflow:hidden;
white-space:nowrap;
color:#fff;
text-decoration:none;
border-radius: 5px;
}
.evt:hover {
color:#fff;
background:#333;
}
.evt3 {
background-color:#aaaaaa;
}
.evt1 {
background-color:#5588cc;
}
.evt4 {
background-color:#55bb99;
}
.evt11 {
background-color:#cc9933;
}
.evt2 {
background-color:#aa6699;
}
.evt5 {
background-color:#cc6666;
}[年別] カレンダー
12ヶ月分のカレンダーを表示できるが、マルチブログに対応できなかった。デザインの制約から一日一件しか表示できない。

<div class="pack">
<mt:For var='i' from='1' to='12'>
<div class="boxcal">
<table summary='カレンダー' class='table-cal' id='month-<$mt:ArchiveDate format='%Y'$><mt:Var name='i'>'>
<caption><mt:Var name='i'>月</caption>
<thead>
<tr>
<th abbr="日曜日">日</th>
<th abbr="月曜日">月</th>
<th abbr="火曜日">火</th>
<th abbr="水曜日">水</th>
<th abbr="木曜日">木</th>
<th abbr="金曜日">金</th>
<th abbr="土曜日">土</th>
</tr>
</thead>
<tbody>
<mt:SetVarBlock name='caym'><$mt:ArchiveDate format='%Y'$><mt:Var name='i' zero_pad='2'></mt:SetVarBlock>
<mt:Calendar month='$caym'>
<mt:CalendarWeekHeader><tr></mt:CalendarWeekHeader>
<td>
<mt:CalendarIfEntries><mt:Entries lastn='1'><a href="<$mt:EntryPermalink$>" rel="tooltip" title="<$mt:EntryTitle$>"><$mt:CalendarDay$></a></mt:Entries></mt:CalendarIfEntries>
<mt:CalendarIfNoEntries><span><$mt:CalendarDay$></span></mt:CalendarIfNoEntries>
<mt:CalendarIfBlank> </mt:CalendarIfBlank>
</td>
<mt:CalendarWeekFooter></tr></mt:CalendarWeekFooter>
</mt:Calendar></tbody></table>
</div></mt:For>
<!-- ==========[ /pack ]========== -->
</div>/* ##########[ calendar ]########## */
.boxcal {
width:230px;
height:170px;
float:left;
margin:4px;
border:1px solid #fff;
}
.boxcal:hover {
border-color:#428bca;
}
.table-cal {
table-layout:fixed;
border:none;
border-spacing: 0;
border-collapse: collapse;
width:100%;
}
.table-cal th,
.table-cal td {
vertical-align: top;
width:14%;
border-width: 1px;
border-color: #fff;
border-style: solid;
border-collapse: collapse;
text-align:center;
}
.table-cal span,
.table-cal a {
display:block;
text-align:center;
border-radius:10px;
font-size:14px;
line-height:20px;
}
.table-cal a {
background:#def;
text-decoration:none;
}
.table-cal a:hover {
background:#fce;
text-decoration:none;
}
.table-cal span {
color:#999;
}[年別] 月ごとのリスト
エントリーを箇条書きにしても見づらいので、月ごとに区分した。しかしマルチブログに対応できず。
<h2><mt:ArchiveTitle></h2>
<mt:ArchiveTitle setvar='thisyear' />
<mt:SetVar name='match' value='1'>
<mt:Entries sort_order='ascend' lastn='999'>
<mt:SetVarBlock name='thisMonth'><mt:EntryDate format='%m' /></mt:SetVarBlock>
<mt:If name='match' eq='1'>
<h3><mt:GetVar name='thisyear' /><mt:GetVar name='thisMonth' />月</h3>
<ul></mt:If>
<li><a href="<mt:EntryPermalink />"><mt:EntryTitle encode_html='1' /></a></li>
<mt:EntryNext><mt:SetVarBlock name='entryMonth'><mt:EntryDate format='%m' /></mt:SetVarBlock></mtEntryNext>
<mt:If name='entryMonth' ne='$thisMonth'>
</ul>
<mt:SetVar name='match' value='1'>
<mt:Else>
<mt:SetVar name='match' value='0'>
</mt:If>
<mt:EntriesFooter><mt:If name='match' eq='0'>
</ul>
</mt:If></mt:EntriesFooter>
</mt:Entries>[年別] アイコンリスト&マルチ
マルチブログでアイコンリストを出力した。これでアーカイブを統合できると思ったが、思ったより見づらかった。
<div class="pack">
<mt:MultiBlog blog_ids='1,4,11,5' mode='context'><mt:Entries sort_order='ascend' lastn='999'>
<mt:EntriesHeader><ul class="tn-list-icon"></mt:EntriesHeader>
<$mt:Include module='TN-ICON'$>
<mt:EntriesFooter></ul></mt:EntriesFooter>
</mt:Entries></mt:MultiBlog><!-- ==========[ /pack ]========== -->
</div>[年別] アイコンリスト
[旅行][日記][献立]のアイコンが並ぶとわかりにくくなったので、それぞれのブログで出力した。単純すぎるが、やむなしか。
![]()
<div class="pack"><mt:Entries sort_order='ascend' lastn='999'>
<mt:EntriesHeader><ul class="tn-list-icon"></mt:EntriesHeader>
<$mt:Include module='TN-ICON'$>
<mt:EntriesFooter></ul></mt:EntriesFooter>
</mt:Entries><!-- ==========[ /pack ]========== -->
</div><div class="pack"><mt:Entries sort_order='ascend' lastn='999'>
<mt:EntriesHeader><ul class="tn-list-icon"></mt:EntriesHeader>
<$mt:Include module='TN-ICON'$>
<mt:EntriesFooter></ul></mt:EntriesFooter>
</mt:Entries><!-- ==========[ /pack ]========== -->
</div>アーカイブを統合したいけど、うまいデザインが見つからない。